CSS. Как выбрать каждый первый, второй и так далее элементы списка или таблицы или блока?

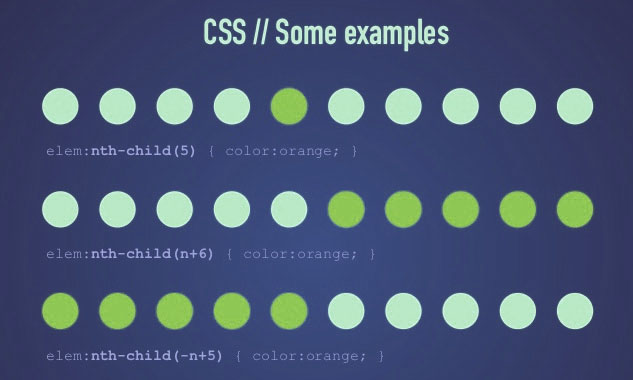
В создании web сайтов применяется псевдокласс nth-child для стилизации 1,2,3.. четных-нечетных элементов. Такой подход нужен для вывода списков, таблиц, повторяющихся блоков, ...
Давайте рассмотрим способ, как это можно сделать с помощью CSS и псевдокласса nth-child
:nth-child используется для добавления стиля к элементам на основе нумерации в последовательности одинаковых тегов.
347
раз уже помогла