Функции работы с массивами на JavaScript

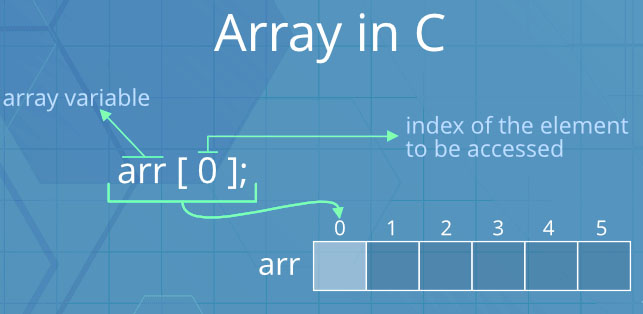
Массив (Array) это множество однородных предметов или элементов, объединенных в единое целое по определенному признаку. Простыми словами это упорядочный список из элементов, которые имеею свой тип данных
Практически любая разработка FrontEnd версии сайта не обходится без массивов, поэтому работать с массивами должен уметь каждый программист!
Основные функции для работы с массивами в JavaScript
Создание массива Array
Создание двумерного Array
Получение длинны массива
Простое создание массива Array
Доступ к значению массива по индексу (порядковому номеру)
Обход массива в JavaScript
Добавление элемента массива в конец
Удаление последнего элемента массива
Удаление первого элемента массива
Добавление элемента в начало массива
Поиск номера элемента в массиве
Удаление элемента с определённым индексом
Удаление нескольких элементов, начиная с определённого индекса
Создание копии массива
Получение массива через объект
Экземпляры массива в JavaScript
Все экземпляры массива наследуются от Array.prototype и любые изменения в объекте прототипа конструктора массива затронет все экземпляры Array.
Свойства
Array.prototype.constructor Определяет функцию, создающую прототип объекта.Array.prototype.length Отражает количество элементов в массиве.
Методы изменения
Array.prototype.copyWithin() Копирует последовательность элементов массива внутри массива.Array.prototype.fill() Заполняет все элементы массива от начального индекса до конечного индекса указанным значением.
Array.prototype.pop() Удаляет последний элемент из массива и возвращает его.
Array.prototype.push() Добавляет один или более элементов в конец массива и возвращает новую длину массива.
Array.prototype.reverse() Переворачивает порядок элементов в массиве — первый элемент становится последним, а последний — первым.
Array.prototype.shift() Удаляет первый элемент из массива и возвращает его.
Array.prototype.sort() Сортирует элементы массива на месте и возвращает отсортированный массив.
Array.prototype.splice() Добавляет и/или удаляет элементы из массива.
Array.prototype.unshift() Добавляет один или более элементов в начало массива и возвращает новую длину массива.
Методы доступа к массиву
Array.prototype.concat() Возвращает новый массив, состоящий из данного массива, соединённого с другим массивом и/или значением (списком массивов/значений).Array.prototype.includes() Определяет, содержится ли в массиве указанный элемент, возвращая, соответственно, true или false.
Array.prototype.join() Объединяет все элементы массива в строку.
Array.prototype.slice() Извлекает диапазон значений и возвращает его в виде нового массива.
Array.prototype.toSource() Возвращает литеральное представление указанного массива; вы можете использовать это значение для создания нового массива. Переопределяет метод Object.prototype.toSource().
Array.prototype.toString() Возвращает строковое представление массива и его элементов. Переопределяет метод Object.prototype.toString().
Array.prototype.toLocaleString() Возвращает локализованное строковое представление массива и его элементов. Переопределяет метод Object.prototype.toLocaleString().
Array.prototype.indexOf() Возвращает первый (наименьший) индекс элемента внутри массива, равный указанному значению; или -1, если значение не найдено.
Array.prototype.lastIndexOf() Возвращает последний (наибольший) индекс элемента внутри массива, равный указанному значению; или -1, если значение не найдено.
Методы обхода массива
Array.prototype.forEach() Вызывает функцию для каждого элемента в массиве.Array.prototype.entries() Возвращает новый объект итератора массива Array Iterator, содержащий пары ключ / значение для каждого индекса в массиве.
Array.prototype.every() Возвращает true, если каждый элемент в массиве удовлетворяет условию проверяющей функции.
Array.prototype.some() Возвращает true, если хотя бы один элемент в массиве удовлетворяет условию проверяющей функции.
Array.prototype.filter() Создаёт новый массив со всеми элементами этого массива, для которых функция фильтрации возвращает true.
Array.prototype.find() Возвращает искомое значение в массиве, если элемент в массиве удовлетворяет условию проверяющей функции или undefined, если такое значение не найдено.
Array.prototype.findIndex() Возвращает искомый индекс в массиве, если элемент в массиве удовлетворяет условию проверяющей функции или -1, если такое значение не найдено.
Array.prototype.keys() Возвращает новый итератор массива, содержащий ключи каждого индекса в массиве.
Array.prototype.map() Создаёт новый массив с результатами вызова указанной функции на каждом элементе данного массива.
Array.prototype.reduce() Применяет функцию к аккумулятору и каждому значению массива (слева-направо), сводя его к одному значению.
Array.prototype.reduceRight() Применяет функцию к аккумулятору и каждому значению массива (справа-налево), сводя его к одному значению.
Array.prototype.values() Возвращает новый объект итератора массива Array Iterator, содержащий значения для каждого индекса в массиве.
Array.prototype[@@iterator]() Возвращает новый объект итератора массива Array Iterator, содержащий значения для каждого индекса в массиве.
348
раз уже помогла