Как сделать тень для блока?

Содержание:
- Пример стандартной маленькой тени
- Пример стандартной средней тени
- Пример стандартной большой тени
- Пример тени внизу
- Пример изогнутого блока с тенью внизу
- Пример изогнутого блока с тенью вверху и внизу
- Пример изогнутого блока с тенью слева и справа
- Пример блока с приподнятыми уголками
- Пример вдавленного блока
- Пример вдавленного блока
- Пример внутренней тени вверху блока
- Эффект листов
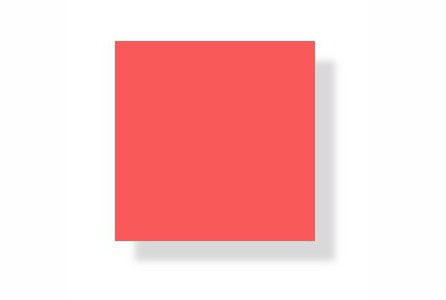
CSS стиль box-shadow - варианты оформления блоков
При оформлении дизайна блоков часто для красоты нужно сделать падающую тень. Такая тень создается классом shadow.
Пример стандартной маленькой тени
Пример стандартной средней тени
Пример стандартной большой тени
Пример тени внизу
Пример изогнутого блока с тенью внизу
Пример изогнутого блока с тенью вверху и внизу
Пример изогнутого блока с тенью слева и справа
Пример блока с приподнятыми уголками
Пример вдавленного блока
Пример вдавленного блока
Пример внутренней тени вверху блока
Эффект листов
367
раз уже помогла