Липкая боковая панель Sticky Sidebar на jQuery

В профессиональной разработке веб сайтов для фиксации правого или левого блока при прокрутке экрана можно использовать jQuery плагин Sticky Sidebar Липкая боковая панель). Данный плагин хорошо зарекомендовал себя во многих проектах.
Sticky Sidebar - это плагин jQuery для создания умной и высокопроизводительной липкой боковой панели, которая работает с боковой панелью, если она выше или короче окна просмотра, интегрирована с датчиком изменения размера для автоматического пересчета размеров, когда размер боковой панели или ее контейнера равен изменен, совместим с Firefox, Chrome, Safari и IE9 +. Источник можно найти на Github.

Почему липкая боковая панель на сайте - это круто?
- Пересчет размеров при прокрутке - только необходимых;
- Прокрутка происходит без задержек или рывков и без повторного заполнения страницы;
- В панель интегрирован датчик изменения размера для пересчета всех размеров плагина при изменении размера боковой панели и ее контейнера;
- Панель имеет триггер события для каждого типа аффикса, чтобы перехватывать код в определенных ситуациях;
- Адаптивность по высоте по сравнению с остальной частью контейнера;
- Нет зависимостей и очень простая в настройке.
Примеры
Basic
Просто вызовите new StickySidebar('ELEMENT') для элемента, который вы хотите, чтобы он был липким при прокрутке вверх / вниз внутри родительского элемента.
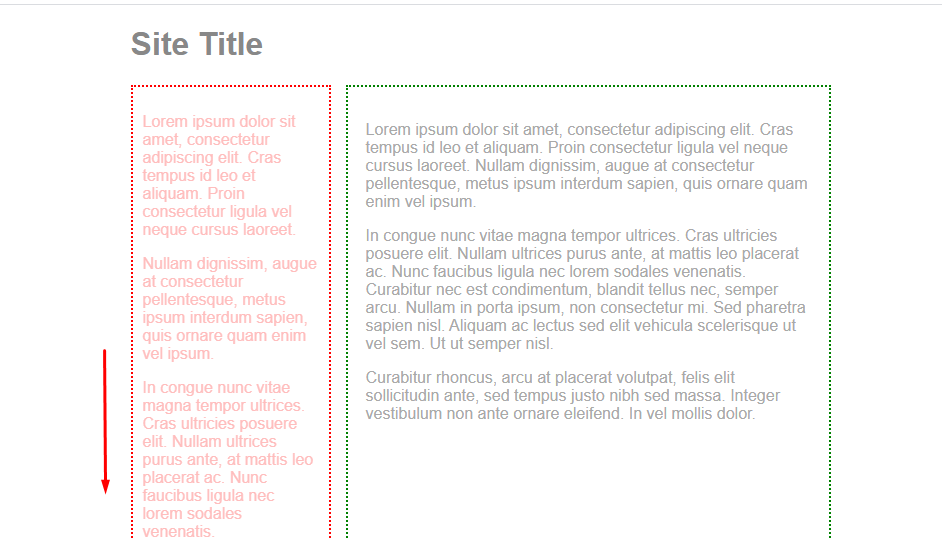
Scrollable Sticky Element
Липкая боковая панель Sticky Sidebar определяет когда она выше окна просмотра. Вам не нужно беспокоиться о контенте, он будет прокручивать боковую панель независимо, вверх и вниз.
var sidebar = new stickySidebar('#sidebar', {topSpacing: 20});Пример Scrollable Sticky Element
Использование липкой боковой панели Sticky Sidebar
HTML-структура вашего сайта должна быть организована таким образом:
Для приведенного выше примера вы можете использовать следующий JavaScript:
Параметры Options
Плагин Sticky Sidebar поставляется с параметрами для настройки. Все варианты ниже являются необязательными. Значения по умолчанию представлены ниже
topSpacing
Дополнительный верхний интервал элемента, когда он становится липким.
bottomSpacing
Дополнительный нижний интервал элемента, когда он становится липким.
containerSelector
Укажите боковую панель контейнера, чтобы ограничить начальную и конечную точки липкого элемента. По умолчанию используется ближайший родительский элемент липкого элемента. Настоятельно рекомендуется указать контейнерный селектор.
innerWrapperSelector
Селектор внутренней оболочки липкой боковой панели, если эта оболочка не найдена внутри элемента боковой панели, плагин создаст ее для вас под именем класса inner-wrapper-sticky. Настоятельно рекомендуется написать внутреннюю обертку боковой панели, а затем добавить ее селектор к этой опции.
resizeSensor
Если липкая боковая панель имеет встроенный ResizeSensor.js, то при изменении размера боковой панели или ее элемента контейнера плагин пересчитает все размеры. Эта опция позволяет вам включить или отключить функцию изменения размера сенсора.
stickyClass
Имя класса CSS, который будет добавлен к элементу боковой панели, когда он станет липким.
minWidth
Боковая панель возвращается в свое нормальное положение, когда ширина окна ниже этого значения.
События Events
Плагин Sticky Sidebar имеет различные события, которые запускаются при изменении состояния аффикса.
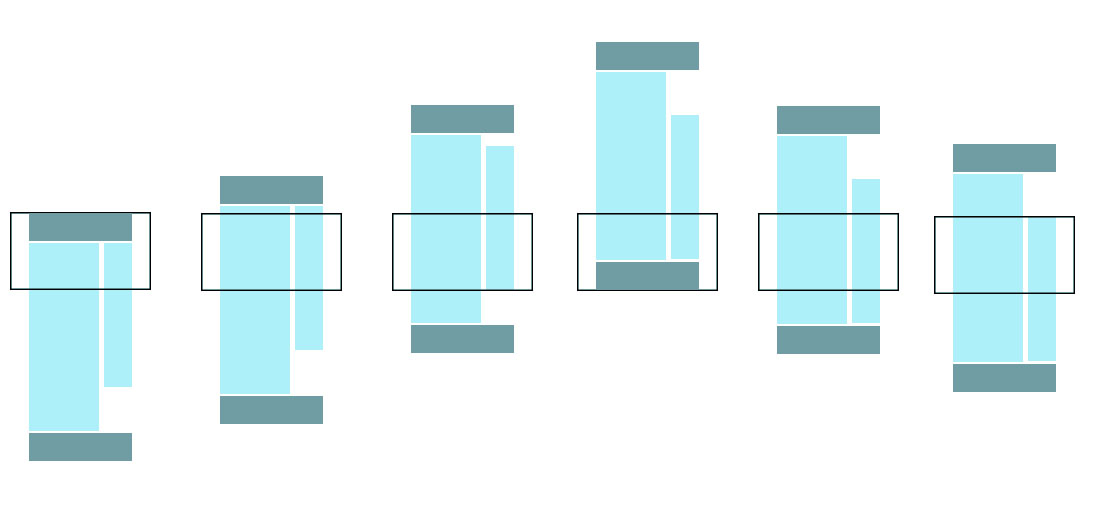
- affix.top.stickySidebar — Срабатывает непосредственно перед прикреплением элемента к верхней части области просмотра.
- affixed.top.stickySidebar — Срабатывает сразу после того, как элемент был прикреплен к вершине области просмотра.
- affix.bottom.stickySidebar — Срабатывает непосредственно перед прикреплением элемента к нижней части области просмотра..
- affixed.bottom.stickySidebar — Срабатывает сразу после прикрепления элемента к нижней части области просмотра.
- affix.container-bottom.stickySidebar — Срабатывает непосредственно перед прикреплением элемента ко дну контейнера.
- affixed.container-bottom.stickySidebar — Срабатывает сразу после прикрепления элемента к нижней части контейнера.
- affix.unbottom.stickySidebar — Срабатывает непосредственно перед тем, как элемент больше не достигнет дна.
- affixed.unbottom.stickySidebar — Срабатывает сразу после того, как элемент больше не достиг дна.
- affix.static.stickySidebar — Срабатывает непосредственно перед возвратом элемента на его место.
- affixed.static.stickySidebar — Срабатывает сразу после того, как элемент вернулся на свою позицию.
Например, если вы хотите определить, когда элемент придерживается сверху и снизу, мы можем сделать следующее:
Добрый день! Подскажите, пожалуйста, если в сайдбаре 2 блока, один под другим, и нужно чтобы верхний пролистывался, а нижний стал липким. Как это сделать с помощью данного плагина?
Ответить