Оформление строки навигации

Практически во всех Интернет проектах существует строка навигации для того чтобы пользователь сайта мог видеть иерархию вложенности и иметь возможность перейти на уровень выше.
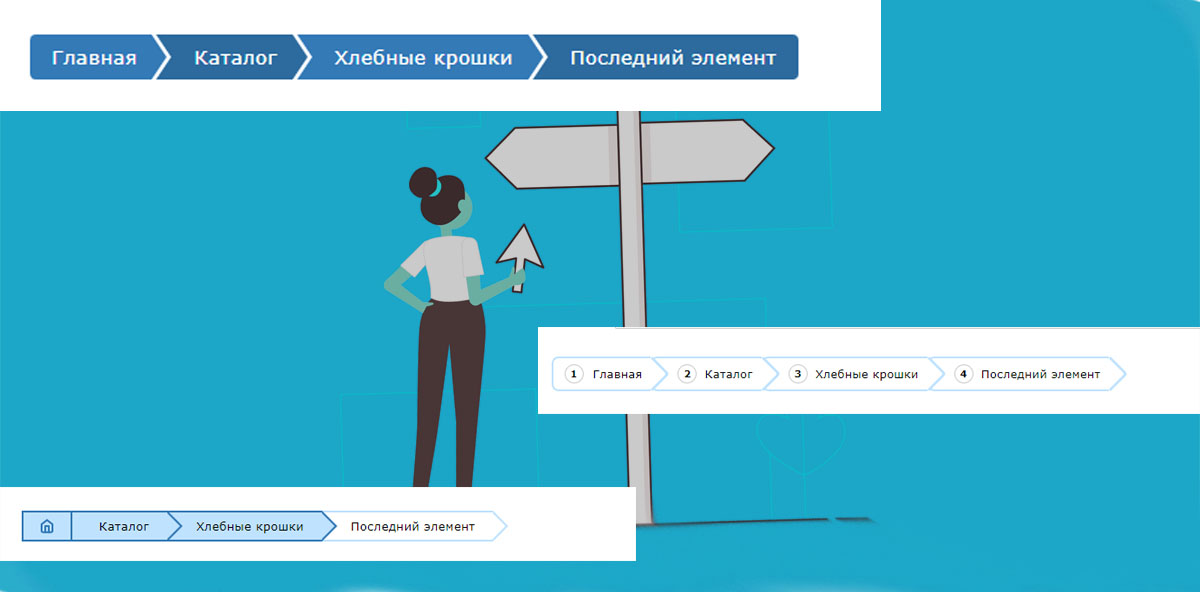
Хлебные крошки – это иерархическая ветка из ссылок на страницы сайта от главной до текущей.Пример №1 строки навигации на HTML/CSS
В данном примере используется список ul>li, в котором первая ссылка отображается в виде домика. Если в последнем элементе не нужно делать ссылку, то его обрамляем тегом span
- Главная
- Каталог
- Хлебные крошки
- Последний элемент
Пример №2 хлебных крошек на HTML/CSS
Тут ссылки следуют по порядку, а последний элемент находится в теге span.
349
раз уже помогла