Адаптивная карусель Owl Carousel 2 на jQuery

Красивый адаптивный слайдер Owl Carousel 2 на jQuery незаменимый плагин в разработке адаптивного сайта, который зарекомендовал себя во многих проектах.
Основные возможности карусели Owl Carousel
- Максимальная настройка.
Более 60 вариантов настройки. Легкий для начинающих пользователей. - Поддержка Touch and Drag
Разработан специально для мобильного просмотра страниц, а перетаскивание мышью прекрасно работает и на рабочем столе! - Полностью адаптивный
Почти все опции являются адаптивными и включают очень интуитивно понятные настройки. - Поддержка современных браузеров
Owl Carousel использует аппаратное ускорение с переходами CSS3 Translate3d. - Модули и плагины
Owl Carousel поддерживает плагин модульной структуры. Таким образом, вы можете отключить плагины, которые вы не будете использовать в своем проекте, или создать новые, которые соответствуют вашим потребностям. Это экономит ресурсы и время загрузки.
Пример подключения адаптивной карусели Owl Carousel

Установка адаптивного очень проста. Пример вызова Owl карусели на JavaScript
$('.owl-carousel').owlCarousel({ loop:true, margin:10, responsiveClass:true, responsive:{ 0:{ items:1, nav:true }, 600:{ items:3, nav:false }, 1000:{ items:5, nav:true, loop:false } } })
Если в Вас появилась ошибка вызова: TypeError: $(...).owlCarousel is not a function
Эта ошибка может быть вызвана тем, что вы вызвали функцию owlCarousel после включения jQuery. В этом случае функция owlCarousel еще не определена в области видимости jQuery. Чтобы убедиться, что все загружено, вы можете вместо этого использовать: $(window).load() или $(document).ready(). Поэтому вызывайте функцию таким образом:
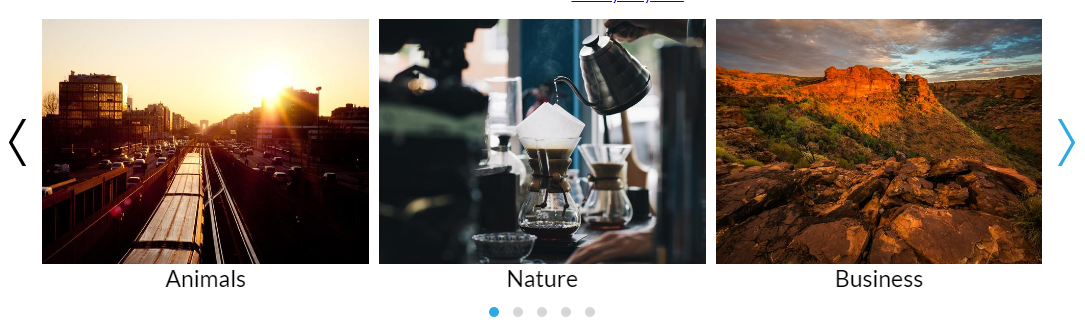
Рабочий примерOwl Carousel 2 навигация с боковыми срелками

Демо
Узнать все возможности можно здесь, также можете скачать плагин Owl Carousel 2 на Github.
345
раз уже помогла