Оптимізація швидкості завантаження сайту для GooglePage Speed

Як прискорити завантаження сторінок і збільшити ранг в PageSpeed рейтингу? - поради експертів
У компанії Google зробили дослідження поведінки користувачів на сайтах різних напрямків, з метою виявлення кращих показників. В результаті даного тесту, з'ясувалося, що якщо сторінка сайту завантажується більше 3 секунд - ймовірність відмови підвищується в 2.5 рази. І в цьому дослідженні ясно показано: швидкість має значення! Тому для підвищення рейтингу сайту гугл вимагає щоб завантаження будь-якої сторінки сайту була не більше 3-х секунд, оптимальним показником є 1-2 секунди. Тому Google рекомендує розробникам сайтів зайнятися оптимізацією своїх проектів і пропонує для аналізу ефективності швидкості завантаження сторінки використовувати інструмент: Google PageSpeed.
Google PageSpeed Insights показує не тільки швидкість завантаження сторінки вашого сайту, але дає інформацію і докладні рекомендації з технічної оптимізації.
Розглянемо основні аспекти оптимізації швидкості завантаження сайту
Оптимізація бази даних (зв'язку, індекси)
Перше на що я б звернув увагу - на зв'язку між таблицями в базі даних, а саме на ключі (secondary key) в полях за якими відбувається зв'язок між таблицями або здійснюється операція пошуку. На них усіх має бути доданий вторинний ключ. Як показує практика це істотно прискорює роботу бази даних і зменшує навантаження на хостинг.
Оптимізація SQL запитів
Такі запити як "SELECT *" краще не використовувати, так як в пам'ять вивантажуються всі поля таблиці які не завжди потрібні. Оператор LIKE теж краще використовувати в рідкісних випадках. Всі довідники по можливості краще заганяти в масив і працювати з масивом. Також бажано використовувати кешування даних виведення SQL запиту (можна кеш зберігати в файли або оперативну пам'ять)
Кешування результатів SQL запитів
Істотно підвищує швидкість - кешування результатів SQL запитів. Наприклад, одну і ту ж сторінку сайту за секунду можуть загрузть кілька разів, і при цьому кожен раз йде звернення до бази даних. Так як запити в базу це досить повільна операція, і звернення до бази даних дає в основному навантаження на файлову систему - це дуже знижує продуктивність і швидкість. Тому все, що повторюються запити повинні кешироваться
Приклад кешування результатів SQL запитів в PHPОптимізація (стиснення) зображень
Щоб завантаження зображень працювала швидше гугл запропонував оптимізувати їх за рахунок стиснення файлів, зменшення розмірів.
- Всі зображення на сайті стиснути, використовуючи онлайн інструменти Compressor.io і TinyPNG. Дані інструменти безкоштовні, але є обмеження - не більше певної кількості фото. Дані сервіси зменшують розмір графічного файлу приблизно на 60-80% при цьому якість фото може погіршиться.
- Також слід зменшити розміри фото до потрібного реального розміру наприклад 200x200px, а підганяти за допомогою стилів CSS width/height.
Підключення файлів JavaScript / CSS і шрифтів Fonts і відкладена завантаження
Підключення файлів JavaScript, CSS бажано об'єднати в загальний CSS файл і загальний JS файл для того щоб зменшити кількість коннектов при заргузке сторінки.
Також потрібно додати властивість async (асинхронна завантаження) для підключаються скриптів. Після додавання цієї властивості в GPSpeed пропаде зауваження з приводу асинхронної завантаження. Також намагайтеся використовувати складні і масивні JS бібліотеки по мінімуму.
В даному прикладі всі JS скрипти об'єднані разом з бібліотекою jQuery в один файл core.min.js і завантажується асинхронно async і defer - відкладено
Приклад відкладеного виклику CSS файлу через JavaScript
У підключенні шрифтів font-display параметр swap може показувати текст не чекаючи повного завантаження всього шрифту.
Пример на CSSОбов'язково завантажуйте все зображення за допомогою відкладеної завантаження lazyload
При цьому обов'язково потрібно підключити lazyload.min.js
Якщо у вас на сторінці є svg елементи, то їх краще додавати в HTML коді, без додаткового звернення до тегу img. І svg необхідно урізати теж.
Мінімізація (стиснення) JavaScript, CSS і HTML
Мінімізація (стиснення) JavaScript, CSS, HTML дозволяє скоротити вагу файлів, усуваючи прогалини, переноси рядків, непотрібні символи і коментарі. Розробники при розробці сайту залишають багато місця на відступи і коментарі, що істотно подвоює обсяг JavaScript і CSS.
Детальніше ви можете дізнатися за посиланням: https://developers.google.com/speed/docs/insights/MinifyResources
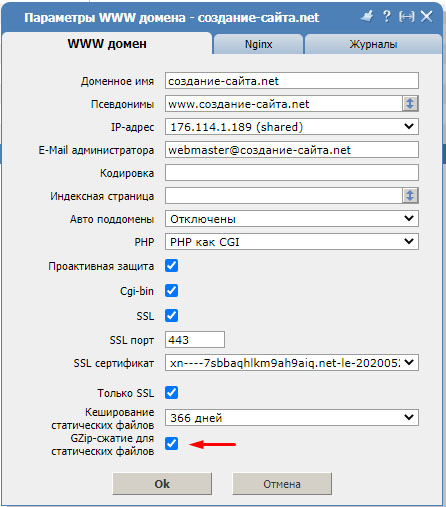
Включення стиснення gzip
GZIP це формат стиснення в інтернеті. Перед відображенням сторінки, файли завантажуються з сервера вже в стислому вигляді. Даний тип стиснення підтримують всі сучасні браузери.
Включити gzip стиснення файлів ви можете в налаштуваннях вашого хостингу.

Рекомендації по установці GZIP стиснення можете подивитися тут: https://developers.google.com/speed/docs/insights/EnableCompression
Видалення блокуючих кодів
Усунення блокуючих кодів є складним етапом в підвищенні швидкості завантаження сторінки, що вимагає технічних знань. Потрібно проводити аналіз всього коду JavaScript починаючи зверху від "header" і "body" до розташованого внизу "footer" на всіх сторінках сайту.
Більш детально можна подивитися за посиланням: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Оптимізація версії сайту для мобільних пристроїв
Аналіз мобільного формату показує адаптивність мобільного верстки сайту під різні розміри екранів, використання динамічних розмірів шрифтів, і наявність правильної навігації.